Blog
Formati Slika za Web – Šta Treba da Znate?
Detaljna analiza različitih formata slika koje možemo koristiti na internetu.
02. oktobar 2020.
|Prva objava: 02. 10. 2020.
klarapelhe.rs/blog
Formati Slika za Web – Šta Treba da Znate?

Kada govorimo o digitalnim formatima slika (image file types) generalno, odmah možemo primetiti jednu očiglednu činjenicu, a to je da ih ima zaista mnogo. To ponekad, čak i profesionalcima, može zadavati blagi osećaj dezorijentisanosti ili barem nesigurnosti. Šta tačno karakteriše određeni format? Kada treba da koristim PNG, a kada JPG? Da li treba da znam šta je SVG i u kojim okolnostima treba da ga iskoristim? Da li je ovaj format prilagođen za web ili nije? Sve su to važna pitanja na koja često ne znamo tačan i precizan odgovor, a primarna ideja ovog teksta jeste pokušaj da se barem neke nedoumice vezane za ovu temu otklone.
Ono što nam odmah u startu donekle olakšava posao jeste to da ćemo se u ovom tekstu baviti isključivo formatima koji se mogu koristiti na internetu, odnosno onim formatima koje naši web browser-i prepoznaju. Njih u svakom slučaju ima nešto manje, ali se i pored toga stiče utisak da postoji jedna opšta zbrka ili barem nedovoljna informisanost kada je ovaj aspekt web-a u pitanju. Upravo zbog toga ćemo u okvirima ovog teksta pokušati da damo neka korisna objašnjenja i smernice koje nam mogu pomoći u odabiru pravog formata u različitim okolnostima: bilo da je u pitanju izrada sajta ili možda optimizacija, content editing i slično.
Osnovni Pojmovi - Piksel, Rezolucija, Raster, Vektor
Pre nego što krenemo u analizu različitih formata slika koje se koriste na web-u, neophodno je da barem načelno razumemo neke osnovne pojmove. Naravno, za potrebe ovog teksta ponudićemo jedno skraćeno objašnjenje pošto je tema veoma široka i za nju ovde nemamo toliko prostora. Krenimo onda redom.
Šta je Piksel (Pixel)?
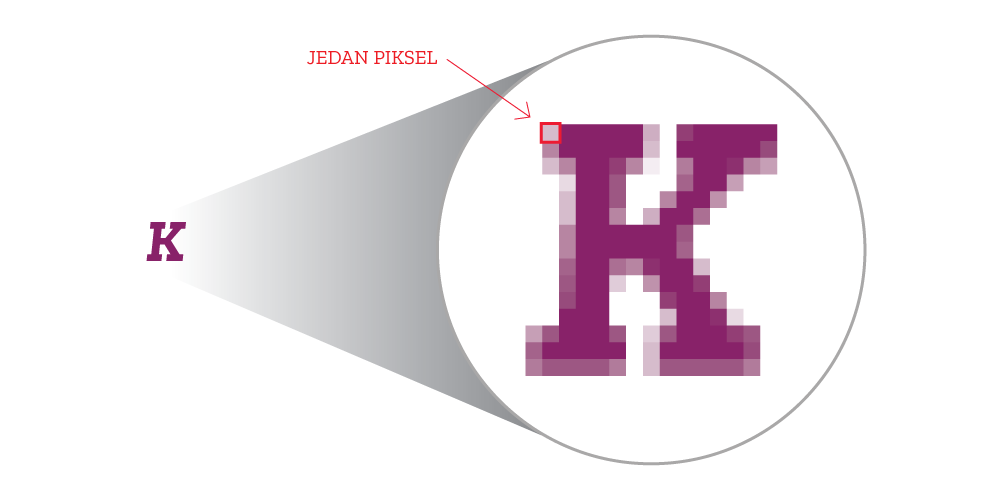
Piksel se ukratko može opisati kao najelementarniji deo jedne digitalne slike. I sam naziv piksel je zapravo kovanica sastavljena od dva engleska termina – picture i element (pictures-pics-pix + element-el = pixel), pa se zbog toga neretko termin pixel zamenjuje terminom picture element, mada je utisak da je to najčešće slučaj u nešto profesionalnijim krugovima.
Svaki piksel se može posmatrati kao uzorak, najsitniji delić neke digitalne slike. On se metaforički gledano može zamisliti kao atom koji zajedno sa drugim atomima formira neku veću celinu. Termin piksel nije strogo rezervisan za računare, odnosno monitore i displeje, već se koristi i u oblasti digitalne fotografije, štamparskoj industriji, ali i mnogim drugim kontekstima. Međutim, za nas je naravno najinteresantniji onaj kontekst ovog pojma koji se koristi na internetu, odnosno onaj koji procesuiraju naši računari, preciznije browser-i. I upravo zbog toga, kada u nastavku teksta budemo referisali na termin piksel, mislićemo isključivo na piksele reprezentovane na monitorima i displejima računara, mobilnih uređaja i slično.

Pikseli nisu statični već varijabilni, što znači da mogu da menjaju svojstva kako bi u različitim okolnostima mogli da formiraju različite slike. Svojstva su sledeća: pozicija, intenzitet i nijansa. Međutim, pikseli imaju još jedno važno svojstvo, a to je njihova fizička veličina. Ovo svojstvo je veoma značajno kada je u pitanju oštrina neke digitalne slike, pa se često u ovoj sferi tehnologije govori o pojmovima kao što je recimo gustina piksela koja nosi oznaku dpi (dots per inch), ali i ppi (pixel per inch) zavisno od konteksta.
Šta je Raster (Bitmapa)?
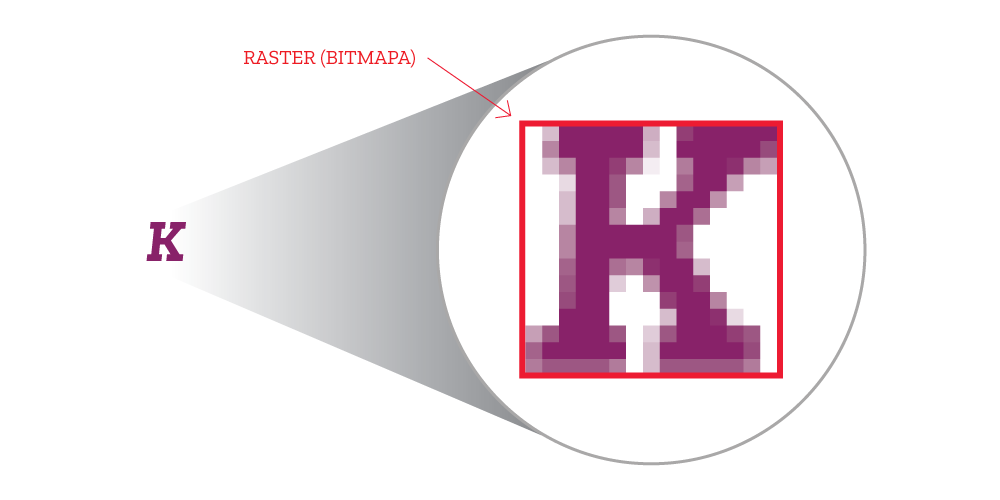
Kada se pikseli udruže nastaje nešto što zovemo raster. Raster predstavlja mrežu odnosno skup piksela koji je često pravougaonog ili kvadratnog oblika. Rasteri imaju svoje fiksne dimenzije, odnosno imaju svoju širinu i svoju visinu. Širinu jednog rastera određuje broj piksela koje možemo poređati po njegovoj (logično) širini, a isti slučaj važi i za njegovu visinu. Dakle, ako je raster dimenzija 1000 x 500, to znači da unutar njega staje tačno 1000 piksela po širini, i tačno 500 po visini.

Rasteri su zapravo najčešći tip digitalne slike na internetu, a tako će verovatno i ostati s obzirom na to da su rasteri neophodni kada je u pitanju nešto bogatiji prikaz, to jest, prikaz koji iziskuje više detalja.
S obzirom na to da su rasteri samo skup ili mreža piksela, onda je sasvim logično da je njihova glavna mana ograničenost u pogledu oštrine i kvaliteta detalja, što se naročito može primetiti prilikom uveličavanja odnosno zumiranja. Rasteri, naravno, mogu biti većih dimenzija pa samim time i slike koje oni prikazuju mogu u prirodnoj veličini biti veoma jasne i oštre, ili kako to obično kažemo – one mogu imati visoku rezoluciju.
Šta je Rezolucija?
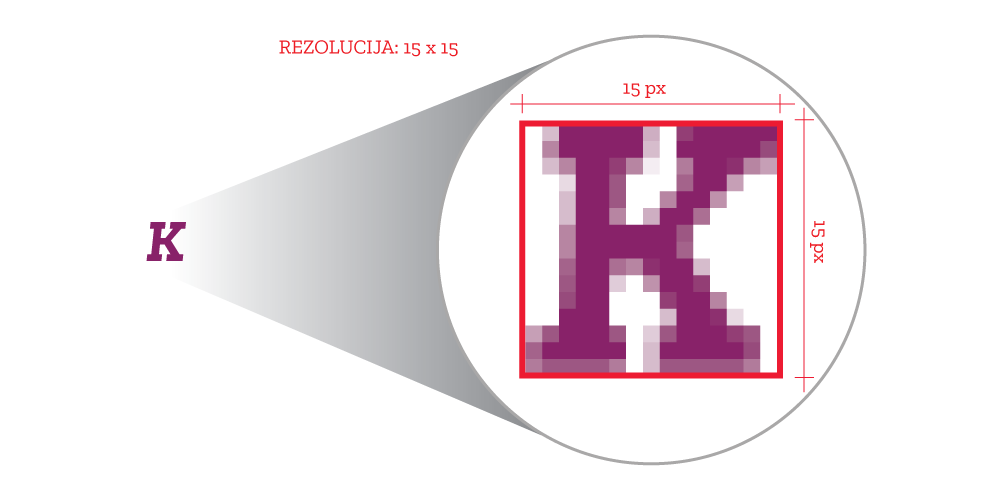
Piksel, raster i rezolucija su pojmovi koji su veoma usko povezani. Ako je piksel najsitniji element slike, a raster mreža piksela određenih dimenzija – onda rezoluciju možemo opisati kao broj piksela koji jedan raster sadrži. To je, dakle, informacija koja nam govori o tome koliko detalja odnosno najsitnijih elemenata neka slika ima.
Rezoluciju najčešće izražavamo kroz formulu širina x visina, pa bi tako recimo fotografija rezolucije 1920 x 1080 imala 1920 piksela po širini, a 1080 po visini, odnosno 2,073,600 piksela ukupno. Kada broj piksela pređe milion, onda često upotrebljavamo termin megapiksel koji označava milion piksela.

Kada kažemo da neka slika ima visoku ili nisku rezoluciju, onda prosto referišemo na to koliko piksela ona sadrži. Veći broj piksela, normalno, značajno doprinosi kvalitetu neke digitalne slike posmatrane u njenoj prirodnoj veličini. Da ne bi bilo neke zabune, pod pojmom prirodna veličina podrazumevamo zoom level 100% unutar softvera koji koristimo za pregledanje slika i ništa više od toga.
Veće rezolucije, što je i logično, iziskuju više memorije, pa se neretko može dogoditi da slike boljeg kvaliteta imaju i po nekoliko desetina megabajta (nekad čak i mnogo više). Na ovaj podatak treba posebno obratiti pažnju kada su u pitanju vebsajtovi, jer samo jedna neoptimizovana fotografija može napraviti pravu katastrofu u performansama. Upravo to je glavni razlog zašto je u određenim situacijama mnogo bolje koristiti takozvane vektorske grafike, odnosno vektore.
Šta je Vektor?
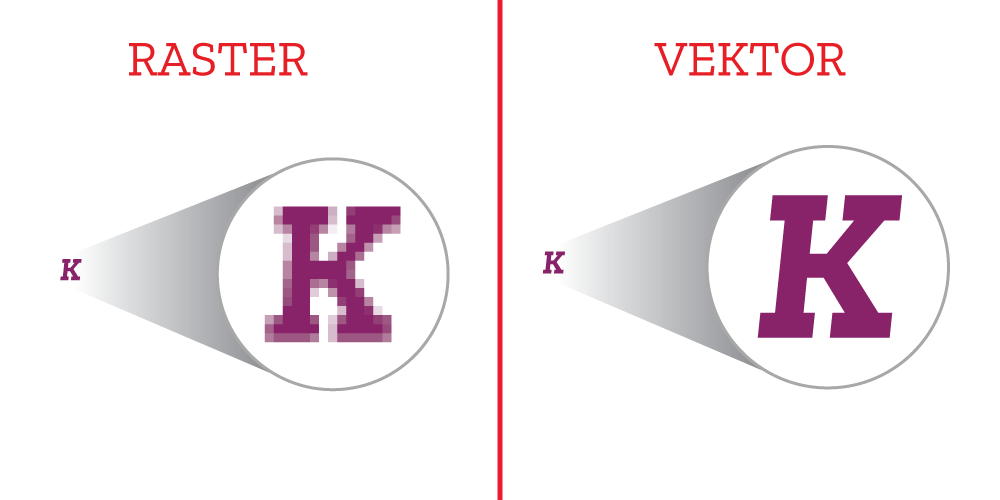
Za razliku od rastera koji je, kao što smo rekli, ništa drugo do mreža piksela, vektori su, s druge strane, definisani strogo matematički. Tačnije, vektorske grafike su zapravo skup tačaka koje su povezane pravim linijama i krivuljama koje zajedno formiraju određeni oblik. Svaka tačka unutar vektorske grafike ima svoju koordinatu, odnosno poziciju u odnosu na sve druge tačke, što u kombinaciji sa linijama koje ih spajaju omogućava formiranje bilo kog oblika.
Dakle, umesto piksela koji su poređani jedan do drugog, sada imamo tačke i linije koje su definisane matematički. Ova karakteristika vektora je ujedno i njihova glavna prednost u odnosu na rastere, a razlog je očigledan: vektorske grafike ne gube kvalitet prilikom uveličavanja, već zadržavaju svoju oštrinu bez obzira na veličinu.

Još jednu prevagu koju vektori odnose nad rasterima jeste veličina fajla koja je kod vektora u veoma primetnoj meri redukovana, što je naročito vidljivo kod grafika (slika) većih dimenzija.
Ovo je, istorijski gledano, i primarni razlog zbog čega su još sedamdesetih godina prošlog veka vektorske grafike za razliku od danas imale prednost u odnosu na bilo koji oblik rastera – memorija je u to vreme jednostavno bila isuviše dragocena stvar. Nešto kasnije, tokom osamdesetih, vektori su pali u drugi plan, ali je vrlo primetno da su poslednjih decenija ponovo postali aktuelni i značajni. Jedan od najpoznatijih, ako ne i najpoznatiji program za kreiranje vektorskih grafika jeste Adobe Illustrator, za koji ste, siguran sam, već čuli.
Treba napomenuti i to da se vektori veoma lako pretvaraju u rastere (ali ne i obrnuto) bilo koje rezolucije, što ih čini neverovatno fleksibilnim i korisnim. U praksi, vektorske grafike se najčešće čuvaju kao originali upravo iz ovog razloga.
Naravno, pored svih nabrojanih prednosti, vektori imaju i svoje mane, a one su naročito primetne u situacijama kada nam je potreban nešto bogatiji prikaz kao što je to često slučaj sa fotografijama. Treba imati na umu to da, čim prikaz ili ilustracija dosegne viši nivo kompleksnosti, vektori možda više i nisu tako dobra opcija.
Zamislite samo koliko je truda potrebno za, na primer, jedan realističan prikaz nekog pejzaža, ukoliko želimo da krajnji format bude vetorskog tipa. To bi značilo da moramo da iscrtamo svaki najsitniji detalj, što bi bilo zaista neefikasno i nepotrebno. Zbog toga, vektori mogu biti (i najčešće jesu) veoma dobar izbor kod ilustracija manje kompleksnosti i veće apstraktnosti, dok u slučajevima kada nam je potreban realističniji prikaz treba ipak iskoristiti prednosti koje nudi raster format.
Podela Formata
Sada kada smo razumeli osnovne pojmove, konačno je došlo vreme da pređemo na glavnu temu, a tu su različiti formati slika koje podržavaju browser-i.
Međutim, pre toga, jedno bitno pitanje koje bi se na ovom mestu moglo opravdano postaviti jeste: zbog čega uopšte postoji toliko različitih formata, a ne recimo jedan ili eventualno dva? Odgovor na ovo pitanje krije se u vrstama kompresije i prednostima koje one eventualno mogu da ponude.
Generalno gledano, postoje dve vrste kompresija:
- Kompresije bez gubitaka (lossless)
- Kompresije sa gubicima (lossy)
Formati koji koriste kompresiju bez gubitaka, normalno, zahtevaju više memorije, dok je glavna prednost kompresije sa gubicima upravo ušteda na ovom polju.
Raster i Vektor Formati - Uža Podela
Kada govorimo o rasterima, browser-i podržavaju sledeće formate slika:
- JPG/JPEG (lossy)
- PNG/APNG (lossless)
- WEBP (lossy i lossless)
- GIF (lossless)
- TIFF (lossless)
- BMP (lossy i lossless)
- ICO
A naspram toga, kada govorimo o vektorima tu je neprikosnoveni:
- SVG
JPG/JPEG - Koja je Razlika?
Siguran sam da ste skoro svi čuli za JPEG ili JPG format, ali sam isto tako prilično siguran da retko ko od vas zna šta tačno označavaju ove skraćenice. Odaću vam jednu tajnu: nisam ni ja znao dok nisam počeo da pišem ovaj tekst. Na prvom mestu, hajde da razjasnimo jednu večitu nedoumicu koja glasi: koja je zapravo razlika između JPG i JPEG formata, odnosno ima li te razlike uopšte? Ako je nema, čemu onda dva naziva? Evo jednog brzog i kratkog odgovora: razlika NE POSTOJI.
Dakle, iako se radi o dve "različite" ekstenzije fajla, u suštini između njih nema ama baš nikakve razlike. Međutim, čemu onda dve ekstenzije umesto jedne, zašto svet mora biti tako komplikovan? Odgovor na ovo pitanje zadire nešto dublje u istoriju operativnih sistema i njihovih tadašnjih specifikacija i mogućnosti. Ali prvo da razjasnimo jednu važnu stvar: šta je starije kokoška ili jaje? U ovom konkretnom slučaju, može se reći da je stariji JPEG, odnosno, JPEG je ekstenzija koja je kasnije skraćena na JPG – ali zbog čega?
Uprošćeno rečeno, ekstenzija JPG postoji isključivo iz razloga što operativni sistem MS-DOS 8.1 (i FAT 16 fajl sistem) koji je korišćen u vreme nastanka ovog formata nije podržavao fajl ekstenzije koje su duže od tri karaktera (za razliku od npr. UNIX operativnih sistema koji jesu). I tako je inicijalno zamišljeni JPEG za potrebe ovog operativnog sistema skraćen na JPG. Naravno, nešto kasnije se situacija promenila, pa je i Windows je počeo da pruža podršku za ekstenzije sa više od tri karaktera, a to je ujedno i glavni razlog zašto danas imamo obe ekstenzije a ne samo jednu, iako se stiče jak utisak da je mnogo učestalija ekstenzija JPG.
A sada da konačno damo odgovor na pitanje: šta znači skraćenica JPEG? Joint Photographic Experts Group (JPEG) je radna grupa Međunarodne Organizacije za Standardizaciju (ISO) koja je krajem osamdesetih godina razvila format koji je na kraju nasledio njihovo ime. Ako vas zanima nešto više o istoriji ove organizacije (mada zaista sumnjam) pogledajte ovaj link.
JPG/JPEG - Osnovne Karakteristike i Kada ga Koristiti?
Kao što smo već naveli kada smo govorili o generalnoj podeli formata slika koje se koriste na web-u, JPG spada među formate koji koriste kompresiju sa gubicima (lossy compression). Ova vrsta kompresije generalno ima za cilj uštedu memorije koju postiže preko algoritma za odbacivanja određene količine podataka. Upravo ta karakteristika JPG formata jeste ujedno i njegova glavna prednost i razlog zašto je uspeo da postane tako popularan zamenivši nekad znatno popularniji BMP o kojem će nešto kasnije biti reči.
Međutim, kada govorimo o različitim vrstama kompresija i formata treba da znamo da svaki od njih ima svoje prednosti i mane. Pitanje je samo u kojim okolnostima je poželjno koristiti jedan format, a u kojima pak neki drugi.
JPG je format koji se veoma dobro pokazuje u slučaju fotografija koje su bogate detaljima, dok se prilično loše snalazi sa oštrim geometrijskim ivicama. U praksi, ako se radi o uobičajenim fotografijama koje prave fotoaparati ili mobilni telefoni, onda je JPG zaista dobar izbor.

S druge strane, ako imamo posla sa jednostavnijim slikama, ilustracijama na kojima se ističu oštre ivice, tanke linije i geometrijski oblici, onda kompresija koju koristi JPG pokazuje sve svoje slabosti. Te slabosti se ogledaju u sitnim artefaktima koji se često (a naročito u slučaju slabijih rezolucija) mogu lako primetiti na ivicama različitih sadržaja na slici.
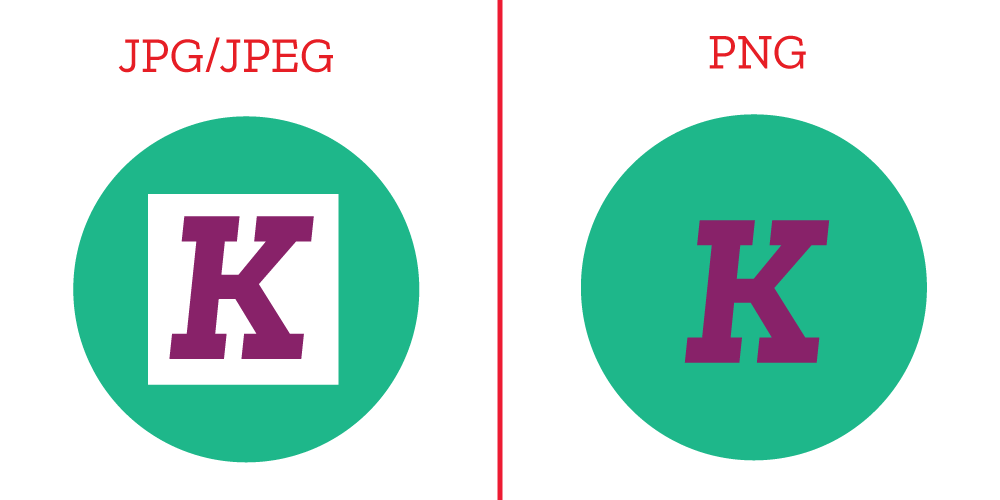
Još jedna manjkavost JPG formata jeste to što ne podržava providnost (transparency), što u nekim situacijama može da predstavlja nepromostivu prepreku. To zapravo znači da, ukoliko neki deo slike ne poseduje boju (ma iz kog razloga) JPG će nešto što bismo očekivali da bude providno zameniti najčešće belom bojom. U slučaju, na primer, izrade logo-a mi često želimo da krajnji proizvod bude grafika koja nema pozadinu, odnosno čija pozadina ima dinamički aspekt, a to je za JPG jednostavno nemoguć zadatak.
PNG/APNG
Jedno od rešenja problema sa kojima se suočava JPG može ponuditi PNG (Portable Network Graphics). Kao što i samo ime sugeriše, ovaj raster format je kreiran sa idejom da bude korišćen na internetu sa velikom lakoćom. Zapravo, osnovna ideja kreatora ovog formata jeste bila da zameni (ili bolje, unapredi) GIF o kojem ćemo takođe govoriti u ovom tekstu.
PNG je kreiran još davne 1996. godine (po nekim izvorima 1994. i 1995.), međutim, standardizovan je tek nešto kasnije, negde između 2003. i 2004. godine, a danas važi za jedan od najpopularnijih formata na web-u i generalno. U vreme nastanka PNG-a formati kao što su GIF i JPG su već odavno bili zastupljeni, tako da se može reći da je PNG bio u dobroj prilici da preuzme ono najbolje od oba pomenuta formata, što se i dogodilo.
Vrsta kompresije koju koristi PNG jeste lossless koja je, kao što smo rekli, kompresija bez gubitaka. Ovo zapravo znači da se problem koji imamo kod JPG-a, a tiče se vidljivih artefakata na ivicama – kod PNG formata ne javlja u tolikoj meri. Cena toga je nešto veći prostor koji PNG fajlovi zauzimaju, i to treba ozbiljno uzeti u obzir u slučaju, recimo, izrade vebsajtova.
PNG (isto kao i JPG) podržava oko 16 miliona boja (24 bit color) što je izuzetno veliki napredak u odnosu na svog prethodnika GIF-a koji podržava tek 256 boja.
Ono što, međutim, PNG format izdvaja iz konkurencije jeste podrška za providnost. Naime, PNG pored RGB (Red, Green, Blue) kanala sadrži i takozvani Alfa (Alpha) kanal koji omogućava čak 256 nivoa providnosti ili prozirnosti slike (najčešće pozadine).

Što se tiče manjkavosti PNG formata, prvo mesto verovatno zauzima nešto veći prostor koji fajlovi ovog tipa zahtevaju u odnosu na JPG. Taj prostor u današnje vreme nije toliko značajan, ali je u svakom slučaju nešto što treba imati u vidu. Ovo je ujedno i glavni razlog zašto je za fotografije i uopšte slike bogatijeg sadržaja, a koje ne zahtevaju providnost, najbolje ipak koristiti stari dobri JPG.
Glavnu primenu PNG format danas ima u situacijama prilikom izrade raznih kombinovanih grafika, dizajniranja logoa, ikonica i drugih sadržaja koji zahtevaju funkciju providnosti. Naravno, uz primenu dobre optimizacije i PNG format može biti solidna zamena i konkurent JPG-u čak i u slučaju fotografija, mada je u tom slučaju JPG nešto sigurniji i bolji izbor.
APNG - Revolucija u Animaciji
APNG je ništa drugo do ekstenzija ili proširena verzija PNG formata. Šta to zapravo znači i kakvu dodatnu funkcionalnost ovaj pod-format nudi? Slovo A u nazivu označava reč Animated pa dobijamo Animated Portable Network Graphics što će reći: dobijamo PNG sa podrškom za animaciju.
APNG je nastao 2004. godine, a čitaocima može biti interesantna činjenica da je jedan on kreatora ovog formata Vladimir Vukićević o kome možete nešto više pročitati na ovom linku.
Za razliku od GIF-a, APNG podržava 16 miliona boja i 8 nivoa providnosti, što ga svrstava u više nego dobrog konkurenta kada je u pitanju animirana grafika. Kako su pokazali mnogi testovi, APNG fajlovi najčešće zauzimaju približno sličan prostor kao GIF fajlovi, što znači da su u određenim situacijama verovatno znatno bolja opcija od svog mnogo poznatijeg konkurenta.
Glavni problem, međutim, predstavlja nešto sporija adaptacija i podrška ovog formata, što je tendencija koja se ove godine veoma ubrzano menja imajući u vidu činjenicu da APNG od skora podržavaju svi značajniji browser-i, kako za računare, tako i za mobilne uređaje. Dokaz za to možete pronaći na ovom linku.
PNG-8/PNG-24 - Razlike
Često se u programima poput Adobe Photoshop-a i njemu sličnih prilikom eksportovanja možemo susresti sa opcijama kao što su PNG-8 i PNG-24 što nekada može delovati zbunjujuće. Da odmah otklonimo nedoumice, radi se o jednom istom formatu koji različito kompresuje završni fajl.
Naime, dok PNG-8 podržava samo 256 boja, PNG-24 ima podršku za regularnih 16 miliona boja koliko i očekujemo od PNG formata. Tako da se može reći da je uobičajeni PNG sa kojim imamo posla zapravo PNG-24, dok bismo PNG-8 koristili recimo u slučaju kada znamo da slika ili grafika koju eksportujemo ima ne više od 256 boja.
Dakle, ako radimo sa nešto jednostavnijim grafikama i slikama koje ne iziskuju mnogo nijansi, možemo bez problema koristiti PNG-8 kako bismo ostvarili dodatne uštede u prostoru, što i jeste osnovna zamisao ovog, nazovimo, pod-formata.
WebP - Predvodnik Novog Doba
WebP je jedan od savremenih formata koji trenutno privlače veliku pažnju i to sa dobrim razlogom. Gledano istorijski, WebP se može posmatrati kao legitimni naslednik PNG formata s obzirom na unapređenja koja nudi.
Ovaj format je kreiran od strane kompanije Google u septembru 2010. godine i u početku je podržavao samo kompresiju sa gubicima (lossy). Nešto kasnije, 2011. godine dodata je podrška za kompresiju bez gubitaka (lossless) ali i providnost (transparency) koju svi usko vezujemo za PNG.
Međutim, nesumnjivo je da ono što WebP izdvaja iz konkurencije jeste izuzetna efikasnost u pogledu memorije koju ovaj format iziskuje. Prema merenjima Google-a, konvertovanjem PNG-a u WebP možemo uštedeti i do 45% memorije.
Pored svega toga, WebP podržava i animacije što ga čini jednim od najsveobuhvatnijih formata u istoriji i verovatno pretendenta da u potpunosti zameni veliku većinu svojih konkurenata u budućnosti.
Globalna podrška za ovaj format u vreme pisanja ovog teksta prelazi 80% što se vrlo lako može proveriti na sledećem linku.
GIF
Kada spomenemo GIF velika većina čitalaca će verovatno prvo pomisliti na jednostavne, često šaljive, animacije (popularne mimove) koje kruže web-om. Međutim, animacije su samo jedna od funkcija odnosno prednosti koje ovaj format nudi. U osnovi, on se koristi kao i bilo koji drugi "statični" format, kao što je to, recimo, PNG ili JPG.
GIF ili Graphics Interchange Format je nastao daleke 1987. godine i bio je jedan od prva dva formata koje je podržavao HTML, pored XBM-a koji se više ne koristi. Korišćenje ovog formata, dakle, seže duboko u istoriju interneta.
Ovaj interesantni raster format podržava 256 boja, mada postoje tehnike, koje se doduše veoma retko koriste, a koje omogućavaju svojevrsnu imitaciju nešto bogatijeg prikaza nijansi. Ono što može delovati iznenađujuće jeste to da GIF koristi kompresiju bez gubitaka, za razliku od recimo JPG-a. Međutim, to iznenađenje verovatno potiče iz činjenice da u praksi najčešće viđamo GIF-ove niskih rezolucija. Takođe, poput njegovog naslednika PNG-a, i GIF podržava providne sadržaje.
Kompresija bez gubitaka, odnosno lossless, ovom formatu omogućuje veoma dobro snalaženje sa oštrim ivicama, geometrijom slike i sličnim situacijama sa kojima JPG ima velikih problema. Ova činjenica GIF postavlja kao jedan od solidnih kandidata za, recimo, eksportovanje logo-a i sličnih vrsta jednostavnijih grafika.
GIF je postao globalno popularan format zbog svoje jednostavnosti i kompatibilnosti, ali ponajviše zbog podrške za animaciju. Danas je ovaj format gotovo neizbežan na raznim društvenim mrežama, forumima i slično, najčešće u kontekstu kratkih šaljivih animacija, reakcija i slično.

Prilikom izrade vebsajtova ovaj format može poslužiti kao veoma dobra zamena za neki kraći video, mada teško može postići isti nivo kvaliteta. Za razliku od video sadržaja koji često zauzimaju nedopustivo veliki prostor (osim u slučaju embed-ovanih videa), GIF-ovi su u svakom slučaju "lakši" i podnošljiviji. Treba znati i to da GIF ne podržava zvuk, za razliku od klasičnog video sadržaja.
Međutim, za nešto ozbiljnije svrhe, preporučuje se korišćenje savremenijih formata kao što je PNG i APNG za koji je, kao što smo već videli, podrška već uveliko dostupna na skoro svim modernim browser-ima.
TIFF, ICO i BMP - Formati Koje Treba Izbegavati na Web-u
To što neki browser još uvek pruža makar parcijalnu podršku za neki format ne znači automatski da taj format treba i da koristimo. Postoje dobri razlozi zašto tri preostala formata koja su navedena u naslovu treba izbegavati.
Kada se radi o TIFF formatu, on je kreiran sa idejom da bude korišćen prilikom skeniranja, što je u praksi zaista najčešće i slučaj. Fajlovi u TIFF formatu obično zauzimaju mnogo memorije, kako zbog meta-podataka (meta-data), tako i zbog algoritma kompresije koji ima u svojoj osnovi.
Takođe, vredi napomenuti i to da TIFF omogućava čuvanje nekoliko slika unutar jednog fajla što je veoma pogodno u slučaju dokumenata sa više stranica i tome slično. Što se tiče podrške unutar browser-a, ona je polovična; preciznije, za njegovu upotrebu je često neophodno instalirati extenzije i dodatne biblioteke, što ovaj format stavlja u poziciju izuzetno niske iskoristljivosti na web-u.
Kada je u pitanju ICO format, on je osmišljen od strane Microsofta, a inicijalna uloga mu je bila da bude korišćen kao podrška za desktop ikonice na Windows operativnim sistemima. Nešto starije verzije Internet Explorera su ovaj format kasnije usvojile i omogućile vebsajtovima da ga koriste za takozvane favicon-e, odnosno minijaturne sličice koje vidimo na tabovima prilikom posete nekog sajta.
Međutim, Mozilla Developer Network savetuje da se ovaj format, uprkos podršci, izbegava i da se umesto njega, za potrebe favicon-a, koristi ipak PNG.
BMP je format koji je najzastupljeniji na Windows operativnim sistemima i pratećem softveru za obradu slika. Međutim, njegova šira upotreba na internetu nije preporučljiva i nema nekog specijalnog razloga zašto bi ovaj format bio u poziciji da zameni već pomenute mnogo superiornije kompresije i formate.
SVG - Kralj Vektora
Svi dosadašnji formati koje smo obradili su bili rasterskog tipa, što će reći da su njihovu osnovu činili pikseli udruženi u takozvane bitmape (rastere). Sada prelazimo na jedan format za koji se može slobodno reći da vlada carstvom vektora na web-u. Naravno, radi se o čuvenom SVG (Scalable Vector Graphics) formatu.
Kao što smo već u jednoj od uvodnih sekcija ovog teksta pomenuli, SVG za razliku od rastera pokazuje veliku superiornost u određenim aspektima, dok je u nekim drugim situacijama nemoćan.
Istorijski gledano, SVG je nastao negde između 1998. i 1999. godine, međutim tek 2001. je od strane W3C (World Wide Web Consortium) organizacije standardizovan kao format. Danas je SVG podržan od strane svih modernih browsera koji veoma lako renderuju sve grafike ovog tipa. S obzirom na ovu činjenicu, a imajući u vidu potencijale ovog formata, pravo je čudo da je tek od skora postao globalno popularan.
Bez obzira na to što se inicijalno radi o čisto matematičkom formatu, sastavni deo SVG fajla mogu biti rasterski, vektorski i tekstualni elementi. Međutim, svoju pravu superirornost ovaj format pokazuje u slučajevima kada nam je potrebna fleksibilnost u pogledu rezolucije, odnosno fizičke veličine neke grafike. Naime, SVG pruža mogućnost praktično beskonačnog uveličavanja bez gubitka kvaliteta, a uz to treba dodati i impresivnu činjenicu da SVG fajlovi najčešće zahtevaju veoma malu količinu memorije za skladištenje podataka.
U praksi, ovaj format je izuzetno popularan u svetu dizajna, naročito web dizajna u poslednje vreme, jer je vrlo često mnogo bolji kandidat za određena rešenja od svih drugih formata rasterskog tipa. Prilikom izrade logo-a, ilustracija i drugih grafičkih elemenata, ovaj format je danas praktično nezamenljiv deo web industrije.

Još jedna sjajna karakteristika SVG-a je ta da ovaj format omogućava animiranje svih pojedinačnih elemenata neke ilustracije. Na taj način se, recimo, prilikom izrade modernih vebsajtova, mogu postići zaista impresivni animirajući efekti. Sve to je moguće po, takoreći, veoma niskoj ceni, s obzirom na malu veličinu i ogromnu fleksibilnost SVG fajlova. Naravno, i ovaj format ima svoje limite, pa se tako svaki vid preterivanja može očitati u nešto većoj upotrebi procesorskih resursa. Međutim, to se može dogoditi u zaista ekstremnim okolnostima zbog čega ovaj potencijalni problem i nije toliko relevantan.
Manipulacija SVG elementima na web-u zahteva nešto više iskustva, međutim, iz ličnog iskustva mogu da kažem da, kada se savladaju osnove, ovaj format postaje prva i jedina opcija u velikom broju slučajeva. Bilo da su u pitanju ilustracije, logo-i, ali i bilo koji drugi grafički elementi jednostavnijeg i apstraktnijeg sadržaja – SVG je zaista pravi izbor.
Rezime - Kratko Uputstvo za Upotrebu
Pošto je tekst nešto duži, ovde ćemo dati jedno kratko uputstvo ili referencu kada je preporučljivo koristiti određeni format u kontekstu web-a.
JPG: Dobar izbor za slike bogatijeg sadržaja (fotografije), mali fajl size, 16 miliona boja. Loš izbor za ilustracije geometrijskog tipa, grafike koje sadrže oštre ivice i slično.
PNG: Dobar izbor za slike koje iziskuju providnost (prozirnost) nekih svojih elemenata ili pozadine. Dobro se snalazi sa geometrijskim elementima i oštrim ivicama. Nešto veći file size s obzirom na to da se radi o kompresiji bez gubitaka.
APNG: Trenutno odličan izbor za animirane sadržaje, postaje sve popularniji i ima sve veću podršku. Bolje od GIF-a renderuje animacije koje imaju providne pozadine, podržava 16 miliona boja. Jedina loša strana je činjenica da još uvek nema potpunu podršku, ali ta situacija se ekstremno brzo menja.
GIF: Dobar izbor za animacije i slike slabijeg kvaliteta. Ekstremno jednostavan i popularan format koji je dostupan gotovo svuda. Manjkavost je podrška za samo 256 boja, lošije renderovanje animacija sa providnim pozadinama. Format koji će verovatno u narednim godinama biti zamenjen superiornijim APNG formatom.
WebP: Ultra savremen i veoma moćan format kreiran od strane Google-a koji je uspeo da obuhvati sve prednosti svojih prethodnika. Izuzetna kompresija, mali fajl size, primetno bolji kvalitet slike od JPG-a i PNG-a uz do 45% uštede prostora. Podrška za 16 miliona boja, providnost, animacije. Jedina mana, ako tako možemo reći, je što nema apsolutnu podršku na browserima (oko 80%), što će se uskoro sasvim sigurno promeniti.
TIFF, BMP, ICO: Ove formate jednostavno izbegavajte na web-u.
Bio je ovo nešto duži pregled koji će, nadam se, nekima od vas pomoći da se malo bolje snađete u često komplikovanim, beskonačnim vodama web-a. Uz nadu da je tekst bio dovoljno jasan i informativan, pozdravljam vas i vidimo se opet uskoro.