Blog
Kako Definisati Alt Tagove?
U okviru ovog teksta saznaćete kako alt tagovi utiču na SEO, na koji način se dodaju na sajt, kao i koje su to najbolje prakse koje treba poštovati prilikom pisanja alternativnih tekstova za slike.
20. januar 2023.
|Prva objava: 20. 01. 2023.
klarapelhe.rs/blog
Kako Definisati Alt Tagove?

Šta je u Stvari Alt Tag?
Alt tagovi, koje se u praksi često mogu pronaći i pod imenom alt atributi ili čak alt opisi, sastavni su deo takozvanog tehničkog SEO-a koji podrazumeva modifikaciju određenih elemenata na sajtu u cilju postizanja što boljeg organskog rangiranja. Ovi tagovi imaju svrhu da pruže kratko, ali deskriptivno, tekstualno objašnjenje slika koje se nalaze na sajtu ili u okviru nekog pojedinačnog teksta.
Tekstualni opisi slika su naročito važni za slepe i slabovide korisnike koji se oslanjaju isključivo na čitače ekrana kako bi se kretali kroz sajt, kao i za same pretraživače koji na ovaj način pokušavaju da shvate sadržaj stranica. Bez alt tagova, crawleri koji idu kroz sajt i analiziraju njegov sadržaj, ne bi bili u prilici da protumače slike i njihovu sadržinu, što može izuzetno negativno uticati na to na kojoj poziciji u pretragama će se vaš sajt naći. Zbog toga, dodavanje relevantnih i opisnih alt tagova na slike, može umnogome pomoći da se ostvare visoke performanse sajta koje će mu pružiti bolju vidljivost i doneti veći broj klikova.
Ali, da bi alt tagovi zaista bili korisni i ispunjavali svoju funkciju, potrebno je znati kako ih pravilno definisati, što mnogim, čak i iskusnijim SEO marketarima često ne polazi za rukom. Upravo iz toga razloga, u okviru ovog teksta proći ću kroz sve važne aspekte alt tagova, objasniti kako oni tačno utiču na rangiranje, dati detaljne instrukcije za njihovo dodavanje na sajt i navesti neke od najboljih praksi koje su meni tokom rada sa mnogobrojnim klijentima dale vrhunske rezultate.
Pa, hajde da krenemo.
Kako Alt Tagovi Utiču na SEO?
Da biste razumeli ulogu koju alt tagovi imaju u procesu optimizacije sajta, najpre je važno da znate kako to tačno funkcionišu pretraživači. Oni, u suštini, koriste algoritme za skeniranje i indeksiranje stranica sajta, analizirajući uz to i sam sadržaj i određujući relevantnost stranice za određene pretrage. Isti ovaj proces odnosi se i na slike, zato što i njihova detaljna analiza čini sastavni deo ispitivanja sajta i određivanja njegovog konačnog rangiranja. Ukoliko alt tagovi nisu prisutni na slikama, pretraživači nisu u stanju da razumeju njihovu sadržinu i tematiku. A šta se dešava ako je to slučaj? To da se vaš sajt ocenjuje kao nedovoljno optimizovan što za posledicu ima, pogađate već šta. :)
Sa druge strane, ukoliko obogatite slike sa detaljnim, relevantim i izrazito deskriptivnim tagovima, algoritmi neće imati nikakvih problema da ih razumeju, a ovo će takođe biti veoma značajno i za same korisnike u slučaju da im se slike iz nekog razloga ne učitaju. Alt tagovi pružaju još jednu sjajnu mogućnost, a to je uključivanje nekih važnih ključnih reči unutar njih. Na primer, ukoliko se na vašem sajtu nađe fotografija crvenog sportskog automobila marke X i ako kao alt tag definišete, recimo, "crveni sportski automobil marke X koji se vozi na autoputu sunčanog letnjeg dana", pretraživači će ne samo moći da brzo shvate šta ta fotografija predstavlja, već će i prepoznati kao ključne reči pojmove "crveni", "sportski automobil" i "marku X" što može imati velikog uticaja na to na kojoj će se poziciji vaš sajt naći kada neko bude pretraživao baš taj automobil.
Osim ovoga, alt tagovi mogu pomoći pretraživačima i da razumeju celokupan kontekst slike. U svrhu bolje ilustracije ovoga, možemo zamisliti jedan e-commerce sajt koji sadrži slike proizvoda koji se na njemu prodaju. Ako bi alt tag u ovoj situaciji bio određen kao "Kupite [naziv proizvoda] na [naziv sajta]" to bi uticalo na to da algoritmi u potpunosti shvate da se na tom konkretnom sajtu mogu poručiti specifični proizvodi navedeni u okviru tagova. A sve ovo ponovo može rezultovati tome da se stranica bolje rangira za sve adekvatne pretrage povezane sa navedenim proizvodima.
Pored ovih, možemo reći inuitivnijih načina na koje alt tagovi utiču na SEO, oni takođe mogu poboljšati celokupno korisničko iskustvo na nekom sajtu. A od toga koliko su korisnici zadovoljni vašim sajtom u velikoj meri zavisi koliko dugo će se zadržati na njemu što sve zajedno kasnije utiče na njegove performanse i poziciju u organskim pretragama. Čak i oni kojima se neka slika pravilno učita na stranici, mogu imati koristi od alt tagova tako što će prelazom preko te slike biti u prilici da vide njen opis što im može omogućiti da još bolje razumeju njen kontekst i značaj za tekst čiji je sastavni deo.
Iako se svega nekoliko godina unazad nije smatralo da su alt tagovi jedan od ključnih SEO faktora koji imaju ogroman uticaj na rangiranje, u poslednje vreme oni dobijaju sve veći značaj, naročito zbog izmena u Google algoritmima koji su počeli da obraćaju sve veću pažnju na pristupačnost sajta, kao i na samu lakoću navigacije kroz njegov sadržaj. U okviru sledećeg poglavlja objasniću precizne i tačne razloge zbog kojih oni sada naprosto moraju biti dodati na sajt ako želite da vaš sajt bude konkurentan i ukoliko nameravate da doprete do što šire publike.
Zbog Čega je Važno Dodati Alt Tagove na Slike?
U prethodnim poglavljima teksta, već sam aludirala na neke od glavnih razloga zbog kojih su alt tagovi postali ključan deo rada na optimizaciji sajta. Dubinsko razumevanje ovih razloga pomoći će vam da napišete najbolji mogući alternativni tekst za svoje slike i na taj način učinite svoj sajt primamljivim kako za korisnike, tako i za algoritme. Zbog svega ovoga, vreme je da opširnije pređemo kroz glavne aspekte sajta na koje alt tagovi imaju uticaj.
Pristupačnost
Jedan od najvažnijih razloga za redovno pisanje kvalitetnih alt tagova jeste poboljšanje pristupačnosti za slepe i slabovide korisnike. Čitači ekrana, uređaji koje ovi korisnici koriste za navigaciju internetom, oslanjaju se na alternativni tekst kako bi bili u stanju da verno prenesu sve informacije i detalje koji se nalaze u slikama. Bez alt tagova, oni koji imaju poteškoća sa vidom ne bi nikako mogli razumeti sadržaj slike, što bi uveliko omelo njihovo iskustvo na sajtu.
Zamislite, recimo, da neko ko ne vidi dobro posećuje veb stranicu na kojoj se prodaje odeća. Ukoliko alt tekst ne bi bio prisutan na svim pojedinačnim artiklima, taj korisnik ne bi mogao saznati važne detalje odevnih predmeta, kao što su to njihove boje, stilovi ili materijali. Međutim, sa dobrim i opisnim alt tekstom, taj isti korisnik bi se mogao, recimo, dobiti opis poput "crna pamučna majica sa okruglim izrezom i tamno plavim prugama u M veličini". Ovo bi mu omogućilo da u potpunosti razume o kom artiklu se radi i da donese ispravnu odluku o tome hoće li ga kupiti ili ne.
Korisničko Iskustvo
Kao što sam već navela ranije, alt tagovi značajno poboljšavaju korisničko iskustvo za sve korisnike, a ne samo za one sa oštećenim vidom. Neretko se dešava da se na sajtu, iz različitih razloga, slike ne učitavaju pravilno. Kada se ovo desi, umesto slike korisnicima se prikazuje njen tekstualni opis, odnosno alt tag, na osnovu kojeg mogu zaključiti šta je njen sadržaj i koji bi poruku trebalo da prenese. Od toga na koji način je alt tag definisan i koliko detalja sadrži, zavisiće da li će posetioci vašeg sajta biti u prilici da zaista shvate šta je slika trebalo da ilustruje u svim onim situacijama kada ne budu bili u prilici da je vide.
Kao primer, možemo pretpostaviti da neko posećuje sajt koji se bavi prodajom dekoracija za kuću. Ukoliko korisnik poseti stranicu na kojoj se nalaze zavese za dnevni boravak i ako mu se tom prilikom ne učita slika moraće da se osloni samo na alt opis kako bi zaključio o kom tipu zavese se radi. Ako bi se prikazao opis poput "zavese za dnevni boravak" ovo verovatno ne bi bilo dovoljno za razumevanje izgleda zavese jer se ne navode ni njena boja, ni stil, ni dužina. Međutim, uz alt tekst koji bi glasio, nešto poput "bež lanena zavesa sa otvorom dužine do poda", to bi već bila sasvim druga situacija i tu bi korisnik već samo nakon čitanja opisao moga vrlo precizno da zaključi da li takva zavesa odgovara njegovim potrebama.
Organski Saobraćaj
Alt tagovi, pored prethodno navedenih aspekata, takođe igraju važnu ulogu u samoj količini organskog saobraćaja koja se može dobiti na osnovu slika. Kao što znate, sajtovi se mogu naći u rezultatima pretraga kako putem tekstualnih opisa, tako i putem slika. Ukoliko su alt tagovi kvalitetno definisani, ako sadrže ključne reči i detaljne opise, crawleri će biti u prilici da ih detektuju prilikom skeniranja sajta što će doprineti i boljem rangiranju samih slika koje se mogu pronaći u pretragama posvećenim istraživanju slika.
Neko, ko, recimo prodaje umetničke fotografije ili se bavi sličnom vrstom posla, mogao bi imati naročite benefite od ovoga iz razloga što oni koji žele da kupe neku fotografiju je najverovatnije pretražuju upravo u odeljku pretrage posvećenom slikama. Ukoliko se na takvom tipu sajta prodaje, na primer, fotografija koja prikazuje zalazak sunca na moru i ako ona sadrži alt tag koji glasi nešto poput "početak zalazka sunca nad mirnim morem tokom kasnog leta", to bi omogućilo algoritmima da prepoznaju da je stranica posvećena moru i zalasku sunca, zbog čega bi je i rangirali na osnovu ključnih reči pronađenih u okviru slike.
Kako Dodati Alt Tagove na Sajt?
Sada kada smo videli u čemu leži značaj alt tagova za SEO, krajnje je vreme da se osvrnemo i na glavnu stvar, a to je kako dodati ove tagove na sajt. U većini CMS sistema, poput Wordpressa, ovaj proces je zaista lak i možete ga bez problema obaviti čak i ako nemate veliko iskustvo u upravljanju sajtovima. Sa druge strane, ako se vaš sajt ne oslanja na ove sisteme i ako je potpuno custom napravljen, u tom slučaju ovaj posao za vas može obaviti developer koji vam je i kreirao sajt.
Ovaj postupak je nešto kompleksniji i zbog toga na ovom mestu neću ulaziti u njegove detalje. Ipak, kako biste bili u prilici da barem prepoznate kako alt tag izgleda u kodu i ako vam nekada bude zatrebalo da modifikujete već postavljenu sliku na sajtu, na prikazu ispod možete videti kako se alt tag zapisuje. On je deo takozvanog image atributa pomoću kojeg dodajemo sam izvor (URL) slike i služi da je dodatno i bolje pojasni.

S obzirom na to da većina danas ipak koristi neki vid CMS-a, u ovom delu teksta ću najpre objasniti proces dodavanja alt tagova na ovom tipu sajtova.
Dobra stvar kod CMS sistema jeste ta što oni uglavnom daju priliku da se alt tagovi dodaju direktno klikom na sliku, što znači da je moguće istovremeno upload-ovati neku sliku i odmah joj dodati alternativni tekst. Kako bi vam bilo lakše da razumete celokupan proces i kako biste bili spremni da samostalno dodate alt tagove na slike, proći ćemo korak po korak kroz sve važne aspekte ovog posla.
Korak 1: Pronađite sliku kojoj želite da postavite na sajt
Iako ovaj korak naizgled deluje jednostavno i kao nešto što ne treba posebno pojašnjavati, moram vas razočarati. Od dobrog odabira slika u velikoj meri zavisi da li ćete uspeti da se rangirate pomoću njih i da li će one doprinositi celokupnoj optimizaciji sajta. Ovo je lakše kada imate sopstvene fotografije, recimo, nekog proizvoda koji prodajete, dok je mnogo teže pronaći adekvatnu sliku koja je više generičkog tipa. Tu treba da se potrudite da ona bude dovoljno sadržajna i opisna kako bi što bolje ilustrovala vašu poentu, kao i ono što dodatni sadržaj koji se nalazi oko slike namerava da prenese.
Korak 2: Dodajte alt atribut postavljenoj slici
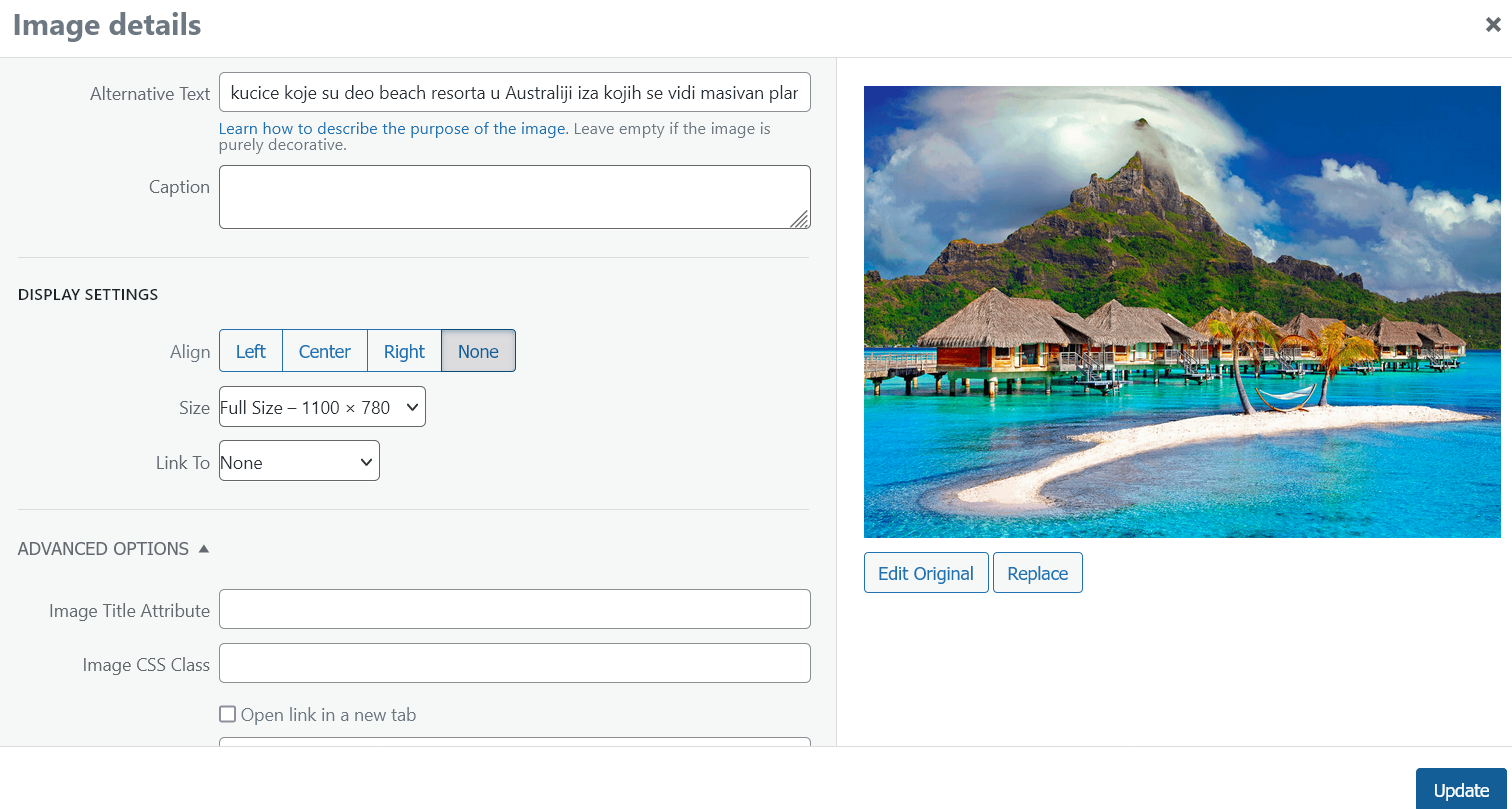
Nakon što pronađete adekvatnu i relevantnu sliku i postavite je na sajt, vreme je da joj dodate i alt tag. Kao, što sam već pomenula, CMS sistemi vam daju priliku da odmah nakon klika na sliku vidite novi prozor u okviru kojeg i pišete alt tag, a jedan takav primer možete pronaći i na slici ispod. U ovoj konkretnoj situaciji alt tekst se dodaje na samom vrhu prozora zbog teme koja se koristi na sajtu, međutim on se najčešće dodaje sa desne strane, odmah nakon prikaza slike.

Korak 3: Napišite opisni i sažet alt tekst
Kada pišete alt tekst, treba obratiti pažnju na to da bude istovremeno kratak i deskriptivan. Tekst treba da pruži kratko objašnjenje šta slika sadrži i da to čini na prilično opisan način, ali, sa druge strane, ne treba da bude predugačak ili preterano detaljan. Također je važno izbegavati upotrebu generičkih, uopštenih opisa koji nemaju nikakvo značenje ni smisao i umesto toga koristiti ključne reči koje preciznije i bolje opisuju sliku.
Kao što možete primeriti na primeru datom iznad, ja sam sliku okeana opisala kao "kucice koje čine deo beach resorta u Australiji iza kojih se vidi masivna planina". Ovde nije bilo toliko prilike da se upotrebi neka ključna reč, ali uvek kada je to moguće, savet je da je dodate u opis.
Korak 4: Sačuvajte izvršene promene
Nakon što dodate željenu sliku na stranicu sajta i napišete alt tekst, veoma je važno da se setite i da sačuvate promene jer se one neće same sačuvati. To možete učiniti jednostavnim klikom na "Sačuvaj" dugme koje će se naći na dnu prozora, uglavnom sa desne strane.
Korak 5: Testirajte vaš alt tekst
Nakon što sačuvate promene, dobro bi bilo i da testirate vaš alt tekst kako biste bili sigurni da radi ispravno. To možete učiniti upotrebom čitača ekrana ili putem funkcije "Inspect" u vašem pretraživaču (koji se naješće pojavljuje desnim klikom na prazan deo stranice koju želite da analizirate i odabirom istoimene opcije). Čitači ekrana bi trebalo da pročitaju alt tekst koji ste dodali, a ukoliko se odlučite za "Inspect" opciju, nakon što pređete mišem kroz sliku, trebalo bi da vidite ispisan alt tekst.
Najbolje Prakse za Kreiranje Alt Tagova
Sada kada smo videli i na koji je tačno način moguće dodati alt tagove na sajt, krajnje je vreme da se osvrnemo i na neke od najboljih praksi koje treba da imate na umu uvek kada krenete da pišete alt tekstove. Sve ove prakse sam i sama upotrebljavala i testirala prilikom rada sa klijentima pa stoga mogu da vam potvrdim da zaista funkcionišu i da nisu samo "prazna slova na papiru". Kako biste sa alt tagovima zaista postigli željene rezultate i doprineli boljem rangiranju sajta, neophodno je da ih definišete pravilno i da se držite navedenih preporuka.
Hajde da vidimo koje su to neke od praksi koje treba da ispoštujete kada krenete da dodajete alt tektove:
Uvek dodajte alt tagove na sve slike sajta
Ovo je izuzetno važno ukoliko zaista želite da vaš sajt bude optimizovan na dobar način i da ga algoritmi ocene visoko. Alt tagovi moraju biti sastavni deo svih slika, bez obzira na to koliko su one sadržajne i opisne. Mnogi pišu alt tekstove samo na onim slikama koje smatraju važnim ili koje ih inspirišu na taj korak, međutim alt tagovi treba da budu deo svih, pa čak i najsporednijih slika na sajtu.
Izbegavajte upotrebu generičkih opisa kao što su to "slika" ili "fotografija"
Prilikom pisanja alt teksta, bitno je obratiti pažnju na to da se izbegne upotreba generičkih fraza kao što su to "slika" ili "fotografija". Ove fraze ne pružaju nikakvu informaciju o slici i mogu biti zbunjujuće za slabovide korisnike, kao i za same pretraživače. Umesto toga, nastojte da koristite ključne reči koje detaljno opisuju sliku i koje zaista imaju neko značenje. Na primer, ako je na slici prikazan fudbaler kako udara u loptu, alt tag ne bi trebalo da glasi "slika fudbalera koji udara u loptu" već nešto poput "X fudbaler na X stadionu udara u loptu i usmerava je ka golu protivničkog X tima". Na ovaj način biste kako korisnicima tako i algoritmu jasno dali do znanja o kom fudbaleru i o kojoj utakmici se radi, što bi vam dalo šansu da se dobro rangirate prilikom organskih pretraga imena tog fudbalera ili utakmice na pretraživaču.
Ne prenatrpavajte alt tag ključnim rečima
Iako alt tagovi pružaju sjajnu, dodatnu mogućnost za uključivanje ključnih reči na sajt, to ni u kom slučaju ne znači da bi ih trebalo koristiti isključivo u tu svrhu. Štaviše, ovo može biti izuzetno štetno za SEO iz razloga što algoritmi mogu prepoznati takvu aktivnost kao zloupotrebu ključnih reči. Preporuka je da ovde zaista budete umereni i da dodate samo jednu, glavnu ključnu reč u okviru opisa slike, a da sve ostale informacije zaista služe samo za njenu bolju deskripciju.
Još jedna stvar na koju treba da obratite pažnju na ovom mestu jeste da izaberete one ključne reči koje mogu biti prepoznate od strane algoritma i koje vam zaista mogu pomoći da se rangirate bolje, a ne one koje vama lično bolje zvuče. Recimo, možda se vama može učiniti da "igračke za vaše mališane ne popustu" zvuči mnogo bolje od, na primer, "dečje igračke akcija" ali ova poslednja fraza mnogo više odgovara realnim Google pretragama te bi trebalo primarno da se nađe kao ključna reč u okviru alt taga.
Trudite se da svakoj slici dodate jedinstven i unikatan alt tekst
Kada pišete alt tekstove za slike, važno je da se potrudite da ne koristite iste ili veome slične nazive za različite slike na sajtu, zato što ovo može biti zbunjujuće i za korisnike i za algoritam. Svaka slika treba da ima jedinstven i deskriptivan alt tag koji je precizno i detaljno opisuje. Zamislimo situaciju da na sajtu imate više različitih slika cveća jer se bavite hortikulturom. Svaka od ovih slika bi trebalo da ima zaseban alt tag poput "crvena ruža", "žuti suncokret", "ljubičasti ljiljan" i tome slično umesto da svuda stavite uopšten opis kao, recimo "slika cveta". Kao što ne bi trebalo da koristite identične slike na više različitih mesta na sajtu, tako i sami alt tagovi treba da budu originalni i da odgovaraju realnoj slici uz koju se nalaze.
Koristite jasan i jednostavan jezik
Prilikom pisanja al tekstova izuzetno je važno foksuirati se na to da se koristi samo jasan i jednostavan jezik koji je lak za razumevanje kako korisnicima, tako i pretraživačima. Oni moraju biti u prilici da precizno i nedvosmisleno shvate o čemu se na slici radi u onim slučajevima kada ne mogu da je uoče na ekranu. Ovo između ostalog znači i to da treba da izbegavate upotrebu žargona, pošalica, ili, sa druge strane, veoma složenog i kompleksnog jezika. Isto tako morate obratiti pažnju na to da upotrebljavate pravilnu gramatiku i pravopis kako biste osigurali da je alternativni tekst lak za razumevanje i čitanje. Ovo može imati veliki uticaj ne samo na pristupačnost veb stranice, već i na celokupno korisničko iskustvo.
Na primer, ukoliko na sajtu prezentujete slike neke naučne opreme, umesto da kao alt tag definišete nešto poput "Skenirajući elektronski mikroskop sa lupom za emisiono polje" bilo bi mnogo bolje da se odlučite za nešto mnogo jednostavnije kao "oprema koja se koristi za povećanje sitnih objekata". Druga verzija je laka za razumevanje čak i onima koji nemaju mnogo dodira sa naukom i svi mogu brzo razumeti šta je to što prodajete i nudite. Alt tekstovi prvenstveno treba da budu usmereni ka vašoj ciljnoj publici i da njoj olakšaju kretanje kroz sajt, a ne da služe za dokazivanje vaše stručnosti.
Nameravajte da pružite što više informacija
Kada dodajete alt tagove, uvek treba da nastojite da pružite što više informacija moguće u okviru opisa slika. Ovo može pružiti veliku pomoć korisnicima sa oštećenim vidom, ali takođe i onima kojima se slika iz nekog razloga ne učitava i ne prikazuje. Pretpostavimo da neka slika prikazuje grupu ljudi u parku. Umesto da kao opis stavite samo "grupa ljudi koja sedi u parku", mnogo je bolje da je opišete na sledeći način "grupa ljudi koja deluje kao prijatelji sedi u parku tokom popodneva, razgovara, smeje se i gestikulira rukama."
Većinu ljudi jednostavno mrzi da se pretrano bave alt tagovima zbog čega i stavljaju najprostije moguće opise uz slike. Pružanje više detalja i informacija vam neće oduzeti mnogo vremena, a može vam doneti značajno bolje rezultate i veći nivo optimizovanosti sajta. Kada pišete tagove razmišljajte o tome kako biste objasnili sliku nekome ko uopšte ne može da je vidi i šta bi vama pomoglo da je bolje shvatite. Ovo su detalji koji zaista mogu napraviti razliku između vas i konkurenata i učiniti vaš sajt popularnijim i čitanijim.
Kratak Osvrt
Alt tagovi na prvi pogled, posebno onima koji nemaju mnogo dodira sa SEO svetom, mogu izgledati kao mali i beznačajni komadi koda, ali u stvarnosti, imaju veoma veliku ulogu u ostvarivanju dobre pristupačnosti sajta i dostizanju visoke pozicije na organskim pretragama. Ovi tagovi, na neki način, daju "dušu" slikama i omogućavaju svima onima koji ne mogu da ih vide, bilo zbog problema sa vidom ili nekih poteškoća tehničke prirode, da iskuse njihovu vizuelnu lepotu i u potpunosti razumeju njihov sadržaj.
Još jedan veliki značaj alt tagova leži u činjenici da predstavljaju ključ za otključavanje punog potencijala korisničkog iskustva. Pružajući kratko, ali deskriptivno objašnjenje slika, alt tekstovi daju kontekst i dubinu slikama koje krase naše sajtove i omogućavaju samim korisnicima da se mnogo lakše kreću kroz njega i da bolje razumeju celokupan kontekst.
U modernom svetu u kom su slike postale sve važniji deo celokupnog dizajna sajta, bitno je da, kako vlasnici sajtova tako i SEO marketari, shvate svu važnost alt tagova i da ih redovno i pravilno koriste. Pridržavajući se najboljih praksi, kao što su to dodavanje alt tagova svim slikama na sajtu, racionalna upotreba ključnih reči u opisima, korišćenje jasnog jezika, pružanje dovoljno informacija slikama i slično, osigurava se dobra optimizovanost sajta i dostupnost slika kako korisnicima tako i algoritmu. Važno je setiti se da naši sajtovi prolaze kroz detaljan proces skeniranja na osnovu kojeg se procenjuju i putem kojeg dobijaju određenu poziciju na organskim pretragama.
Pored ostvarivanja što boljih performansi sajta, što je u svakoj slučaju glavni cilj, dodavanjem alt tagova možemo doprineti i stvaranju kulture inkluzivnosti i pristupačnosti na internetu. Važno je zapamtiti da sajtovi treba da budu dostupni svima, i da svi, bez obzira na lične okolnosti, imaju pravo da dobiju precizne i kvalitetne informacije. Šta ovo u stvari znači jeste to da alt tagovi nisu samo delovi koda značajni za SEO, već mogu biti i simboli naše posvećenosti i borbe za stvaranju boljeg i pristupačnijeg online sveta.