Blog
Kako Optimizovati Slike za Sajt?
U okviru ovog teksta saznaćete koji su najbolji načini za pripremu i optimizovanje slika za sajt uz pomoć različitih alata.
03. jul 2020.
|Prva objava: 03. 07. 2020.
klarapelhe.rs/blog
Kako Optimizovati Slike za Sajt?

Pravilna optimizacija slika ubraja se među jedan od najbitnijih SEO faktora i zbog toga je veoma važno posvetiti posebnu pažnju upravo ovom elementu. Glavni razlog za to leži u činjenici da vebsajt ima određena "pravila" i zahteva da svi elementi na njemu, a prvenstveno slike, budu optimizovani na način da ne opterećuju internet protok i njegove performanse. Kada govorimo o optimizaciji slika, pre svega mislimo na njihovo kompresovanje, kao i na izbor pravilnog formata i rezolucije kako bi one bile pogodne za postavljanje na sajt.
U Čemu je Problem?
Kada je u pitanju veličina slika, u idealnom slučaju one ne bi trebalo da prelaze 150 kilobajta, ali ukoliko sajt zahteva prikaz izuzetno visoke rezolucije, onda je sasvim u redu da njihova veličina bude između 200 i 300 kilobajta.
Veoma je važno razlikovati dve vrste rezolucije slike na samom sajtu: prva se odnosi na rezoluciju izvora (to je rezolucija slike koju smo upload-ovali), a druga na rezoluciju samog prikaza slike na sajtu. Sve slike na vebsajtu treba optimizovati tako da njihova veličina (izvor) odgovara njihovoj ulozi (prikazu). U konkretnom primeru, slika koja se na sajtu prikazuje u rezoluciji od, recimo, 900 x 400px ne bi trebalo da izvorno bude mnogo veća (na primer, 2000 x 1500px). U idealnom slučaju ove dve vrste rezolucija trebalo bi da se u potpunosti poklapaju.
U praksi se neretko dešava da marketar dobije preveliku sliku koju treba da upload-uje na sajt, čime je suočen sa dve opcije: da sliku upload-uje takvu kakva jeste ili da je prethodno pripremi i optimizuje. Ukoliko bi odabrao prvu, lakšu opciju, postojao bi veoma ozbiljan rizik od dodatnog i nepotrebnog opterećenja http request-a i samog protoka, što bi u krajnoj instanci usporilo učitavanje sajta, a to je nedopustivo naročito kada je u pitanju SEO.
Što se tiče formata, za potrebe vebsajta se uglavnom koriste: JPG, koji služi za sve one slike koje imaju određenu pozadinu i koje zahtevaju nešto bogatiji prikaz kada su u pitanju boje, i PNG koji se koristi za slike koje zahtevaju transparentnu, odnosno providnu pozadinu. Za koji ćete se format odlučiti u najvećoj meri zavisi od onoga što prikazujete na samoj slici, a u okviru ovog teksta ćemo pokazati primer kompresovanja slika kako u JPG, tako i u PNG formatu. Osnovno pravilo kojim možete da se vodite jeste to da ukoliko slika ne sadrži nikakvu pozadinu (kao što je to, recimo, često slučaj kod logo-a) se prvenstveno odlučite za PNG, dok u ostalim slučajevima možete koristiti i jedan i drugi format.
Postoji mnogo različitih alata koje možete koristiti kako biste optimizovali slike, a za koji od njih ćete se odlučiti zavisi od konkretnih potreba koje imate. U nastavku teksta pomenućemo nekoliko alata koji vam mogu biti od izuzetne koristi kada je proces optimizovanja slika u pitanju.
Optimizovanje Slika Putem Online Editora
Ukoliko vam je potrebno da brzo modifikujete slike i prilagodite ih za postavljanje na sajt, možete koristiti nekoliko online alata koji se veoma lako i jednostavno koriste. Neki od njih vam daju mogućnost proste kompresije, dok sa drugima imate i nešto veći stepen kontrole. Svi alati koji će biti navedeni u nastavku su veoma pogodni ukoliko radite sami i ukoliko želite brzo i efikasno da optimizujete slike.
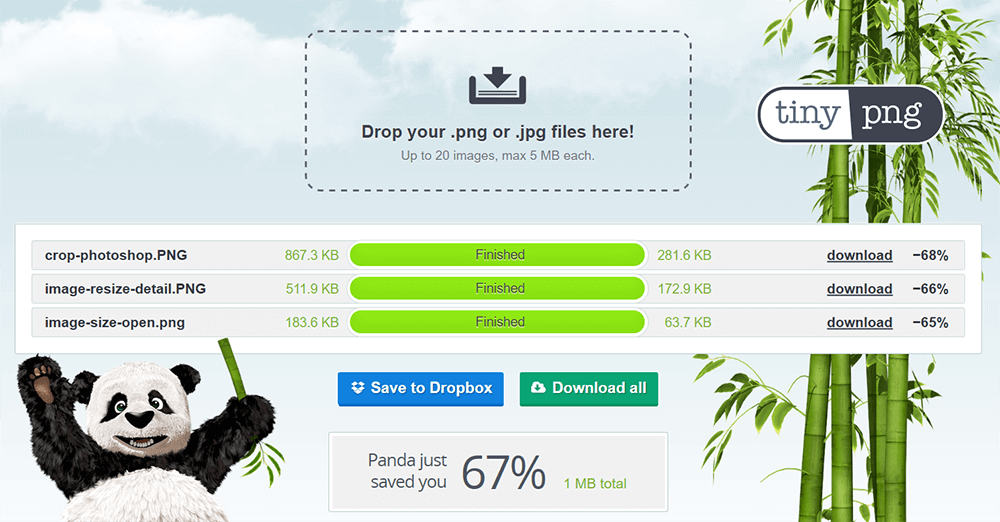
TinyPNG
Jedan od najefikasnijih online alata za kompresovanje slika jeste TinyPNG. On vam omogućava da odaberete više slika koje želite da optimizujete (moguće je upload-ovati do 20 slika odjednom), nakon čega se vrši njihovo kompresovanje. Iako nosi naziv TinyPNG, ovaj alat vam omogućava da kompresujete i slike koje su u JPG formatu.

Kao što to možete i primetiti na slici iznad, nakon završene kompresije slike postaju značajno manje (u kilobajtima), a ono što je najbitnije jeste to što njihov kvalitet ostaje približno isti kao i pre umanjenja veličine. Ukoliko imate potrebu da optimizujete nekoliko slika, možete uštedeti čak nekoliko megabajta prostora na sajtu, što je dugoročno gledano veoma značajno za njegovo pravilno funkcionisanje.
Nakon što se završi proces kompresovanja slika potrebno je samo da kliknete na dugme Download all i slike će biti sačuvane na vašem računaru. Celokupan proces modifikovanja veličine slika u ovom alatu ne traje duže od 2 minuta, pa vam preporučujem da ga koristite često, a pogotovo onda kada vam je potrebno da brzo završite posao.
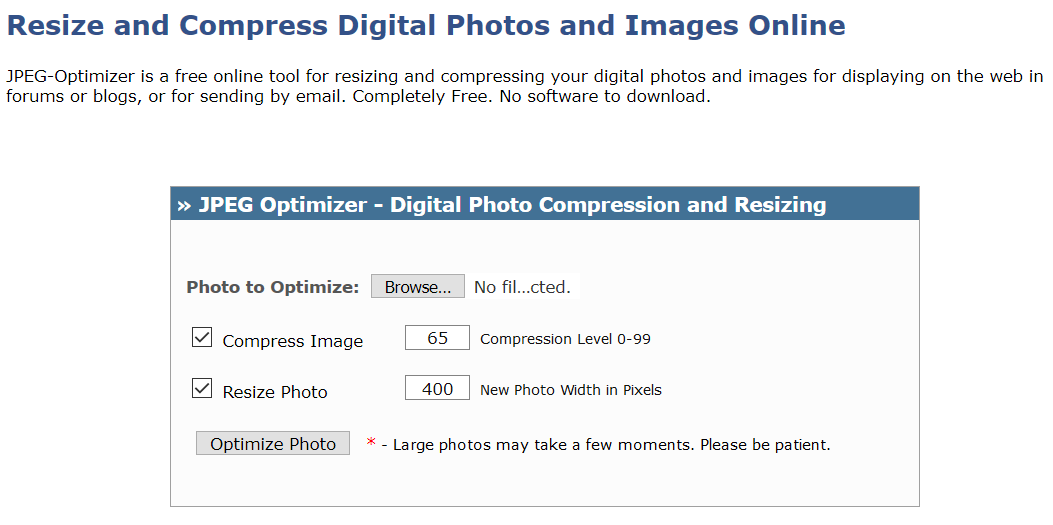
JPEG Optimizer
JPEG Optimizer je veoma sličan TinyPNG alatu, ali se prvenstveno koristi za modifikovanje slika u JPEG formatu. On se takođe veoma jednostavno koristi i nudi nekoliko korisnih opcija.

Prvi korak predstavlja odabir slike koju želimo da optimizujemo, a zatim je potrebno da odredimo i procenat kompresovanja. Što niži procenat odaberemo, to će veličina slike biti manja, međutim, treba imati u vidu to da ukoliko odaberemo prenizak procenat, slika može drastično izgubiti na kvalitetu. Ovaj alat automatski postavlja stepen kompresije od 65%, a moja preporuka je da ne idete mnogo ispod toga.
Treća stvar koju možete da uradite jeste da odredite širinu koju želite da vaša slika ima, a alat na osnovu toga prilagođava i njenu visinu (aspect ratio). Klikom na dugme Optimize photo vaša slika počinje da se obrađuje, a nakon završenog postupka možete je sačuvati na računaru.
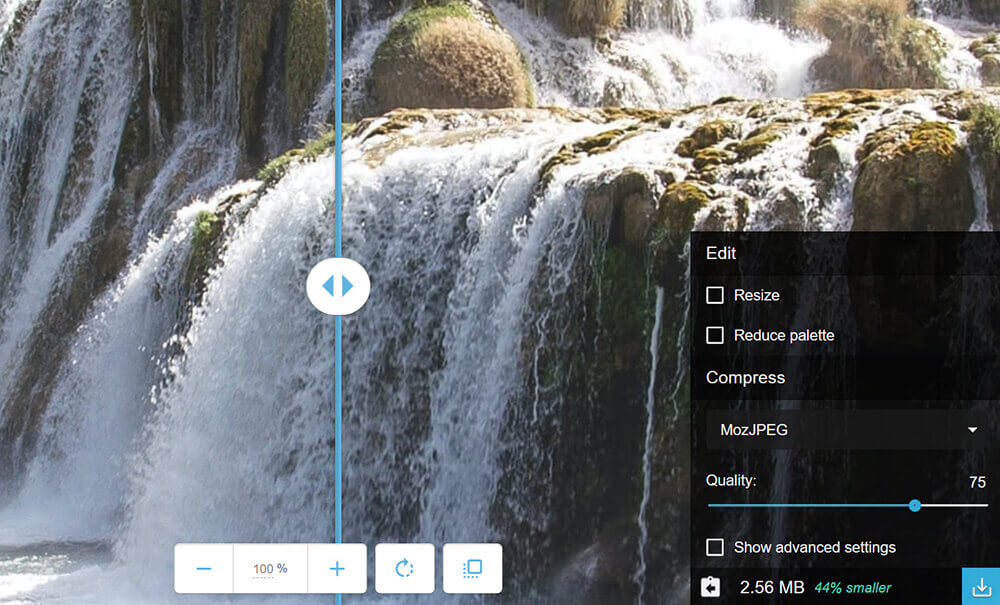
Sqoosh
Još jedan odličan alat koji ćemo spomenuti u ovom delu teksta nosi naziv Sqoosh. Nakon što uđete na sajt, odmah vam se nudi opcija da odaberete sliku koju želite da optimizujete, a nudi vam se čak i mogućnost optimizovanja SVG elemenata.

Nakon odabira željene slike, otvara se novi prozor u okviru kojeg možete da vršite različite modifikacije. Veoma korisna stvar kod ovog alata jeste to što vam nudi da uporedno posmatrate originalnu sliku i onu koju trenutno optimizujete.
Kada su u pitanju mogućnosti koje vam se nude, ovde najpre možete da promenite veličinu i rezoluciju slike klikom na opciju Resize. Zatim imate priliku da odredite kvalitet slike koji vam je potreban, a u okviru opcije Advanced settings, možete da eksperimentišete i sa modifikacijom boja i oštrine slike. Ako ste zadovoljni svojim podešavanjima, dovoljno je da kliknete na plavu strelicu u donjem desnom uglu kako biste sačuvali obrađenu sliku.
Optimizovanje Slika Putem Photoshop-a
Prethodno nabrojani online editori su veoma korisni u svim onim situacijama kada ste u žurbi i kada vam je potrebno da brzo i lako modifikujete slike. Sa druge strane, ako želite da imate veći stepen kontrole i da koristite dodatne opcije za optimizovanje slika, preporuka je da koristite Photoshop.
Oni koji rade u nekom timu mogu da se obrate za pomoć dizajnerima koji već imaju iskustva u koršćenju ovog alata. Iako možda nećete samostalno obavljati ovaj deo posla, veoma je važno da se upoznate sa osnovnim mogućnostima koje Photoshop nudi kada je u pitanju brza optimizacija slika, kako biste mogli da posmatrate i kontrolišete proces rada.
Iz ličnog radnog iskustva mogu da vam potvrdim da neznanje može skupo da vas košta, i da će nekada pojedini ljudi iz vašeg tima pokušati da vas ubede kako im je potrebno više vremena da obave neki posao za koji je realno potrebno svega nekoliko minuta. Upravo iz ovog razloga u nastavku teksta navešću najelementarnije opcije koje možete da iskoristite kako biste brzo i lako optimizovali slike u ovom moćnom dizajnerskom alatu.
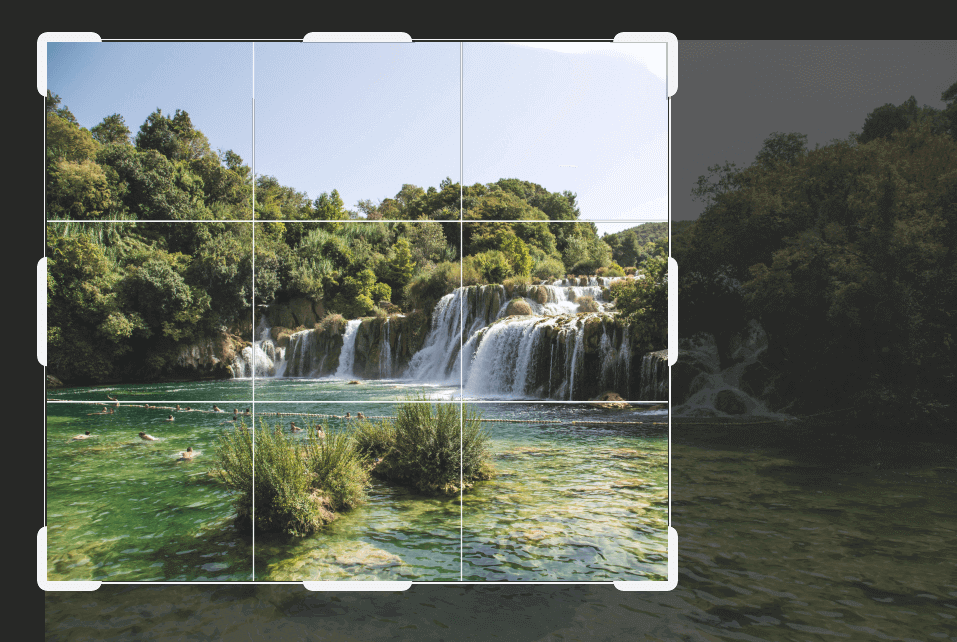
Crop Opcija
Pre nego što postavite sliku na sajt, zapitajte se šta je zaista važno da se vidi na njoj i da li sadrži određene delove koji nisu neophodni. Ovo je važno iz razloga što veliki broj detalja na slici često utiče i na njenu veličinu. Zbog toga je neophodno da najpre posmatrate sliku koju treba da postavite na sajt i odredite delove koji bi mogli da se odstrane. Ovaj postupak neće uvek biti moguć, zato što će nekada zaista biti bitno da se vide baš svi detalji, ali kad god možete preporuka je da isečete delove koji nisu nužni.
Kako biste brzo crop-ovali sliku u Photoshop-u, možete da koristite jednostavnu opciju Crop koja će vam dati mogućnost da odaberete veličinu koja vam je potrebna kako biste odstranili sve nepotrebne delove. Ikonica za ovu opciju nalazi se na levoj strani prozora, u okviru osnovnog Photoshop menija.
Na slici ispod možete videti primer jedne fotografije koja bi mogla biti crop-ovana, s obzirom na to da je izvorno velika i da sadrži veliki broj irelevantnih (ili za nas ne toliko važnih) detalja.

Image Size
Nakon što crop-ujete sliku, potrebno je da razmislite i o tome da li je njena rezolucija odgovarajuća, odnosno da li njen izvor odgovara veličini njenog prikaza na sajtu. Kao što je već navedeno u uvodu teksta, često se dešava da izvor slike poprilično odudara od samog prikaza na sajtu, pa je neophodno dodatno prilagođavanje rezolucije.
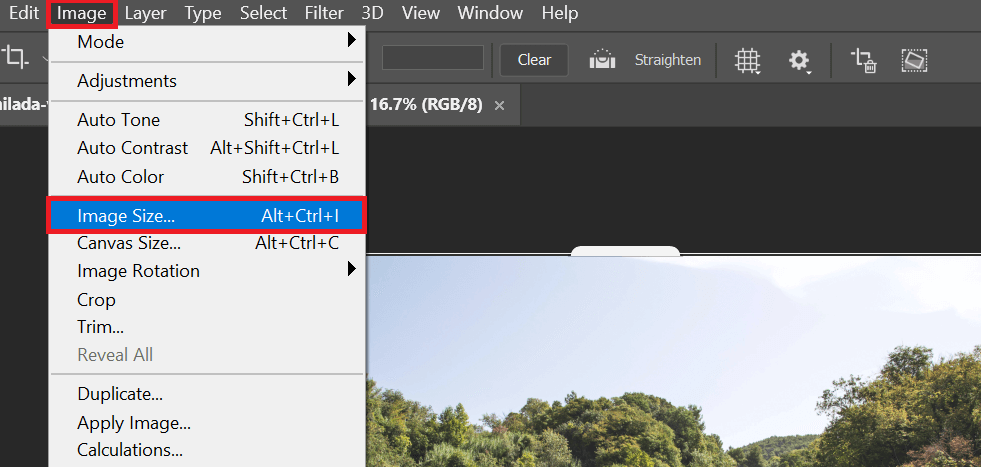
Kako biste prilagodili rezoluciju slike potrebama sajta, u okviru Photoshop-a možete iskoristiti opciju pod nazivom Image size.

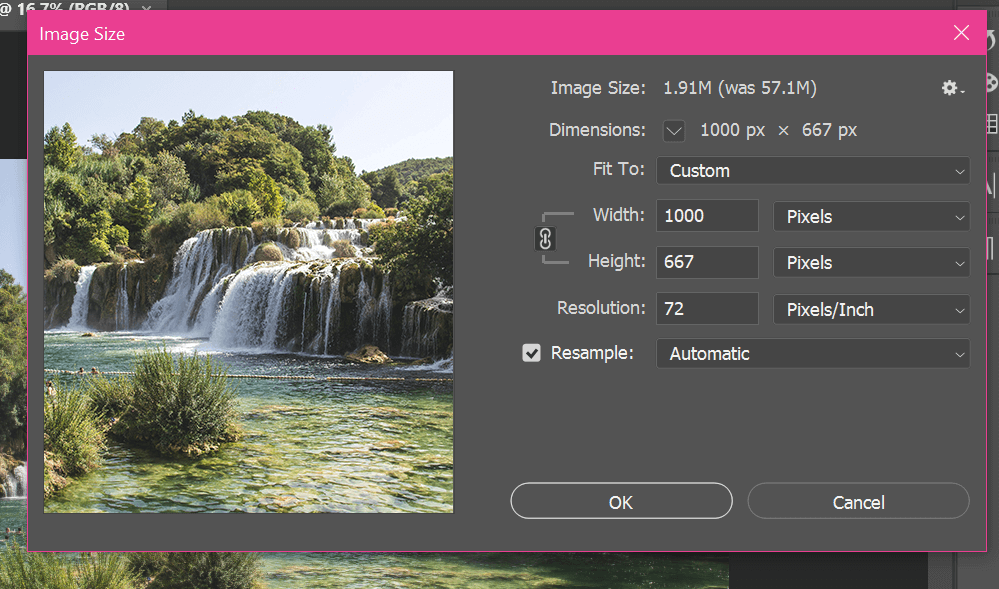
Nakon klika na gornji navigacioni meni i odabira odgovarajuće opcije, otvoriće vam se novi prozor u okviru kojeg ćete izmeniti rezoluciju slike. Vodite računa o tome da lanac između opcija width i height bude uključen, zato što će u ovom slučaju biti dovoljno da uneste samo željenu širinu, dok će visinu Photoshop automatski izračunati i podesiti.

Izmenom rezolucije slike njena veličina će biti značajno manja i prilagođenija za postavljanje na sajt.
Kako Ja Optimizujem Slike?
Kao kratak rezime ovog teksta, navešću vam sve korake koje ja sprovodim pre nego što postavim sliku na moj sajt.
- Korak 1: Na samom početku najpre posmatram sliku koja treba da se nađe na sajtu i određujem da li ima prostora za njeno crop-ovanje. Ukoliko uočim nepotrebne delove, ulazim u Photoshop i biram opciju
Crop.
- Korak 2: Nakon crop-ovanja slike, u najvećem broju slučajeva prilagođavam njenu rezoluciju, pošto su slike izvorno često veće nego što se prikazuju na sajtu. Ovo radim pomoću
Image Sizeopcije, a za potrebe mog sajta biram veličinu slike od maksimum 1000 piksela (što je za oko 100px veće od samog prikaza). Razlog nešto veće izvorne rezolucije jeste česta potreba korisnika za zumiranjem same slike, ukoliko ona sadrži nešto sitnije, i manje vidljivije elemente.
- Korak 3: Kada obradim sliku u Photoshop-u, koristim online editor TinyPNG pomoću kojeg dodatno kompresujem njenu veličinu. Ukoliko je slika velika, ponavljam postupak u TinyPNG dva puta kako bih bila sigurna da je maksimalno umanjena.
- Korak 4: Postavljam optimizovanu sliku na sajt.
Kao što ste to mogli i primetiti, postoji više različitih načina na koje je moguće optimizovati sliku i pripremiti je za sajt. Postoji zaista mnogo online alata koji vam mogu pomoći u ovom poslu, a ovom tekstu su navedeni neki od najpouzdanijih i oni za koje lično mogu da potvrdim da su efikasni.
Ukoliko želite da imate veći stepen kontrole i obavite više stvari istovremeno možete koristiti i Photoshop, ali ukoliko ne posedujete ovaj alat ili ne znate kako se upotrebljava, ne brinite, svi nabrojani online editori će vam omogućiti da jednako kvalitetno modifikujete i optimizujete slike.